Azule上で動作するWEBApiでログを出力する方法です。
クライアントとサーバ側で設定が必要です。
続きを読む
カテゴリー別アーカイブ: IT全般
Azule Api appでWEB APIでキューストレージへの投入
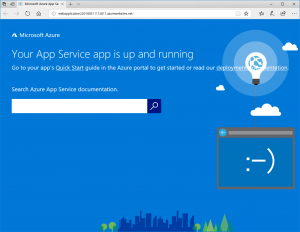
AzuleのApi appでWEB APIをデプロイしブラウザからGET
前提
Azuleの契約が完了していること(無料でOK)
開発環境のVisual Studioがインストールされていること
概要
Visual StudioにWeb API、Azuleを開発する為に機能を追加
WEB APIのプロジェクトを作成
Azuleにプロジェクトを公開
ブラウザからWEB APIに接続
実作業
開発する為の準備
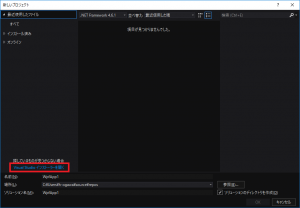
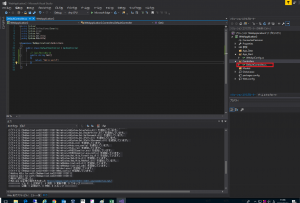
1. Visual Studioを起動します。
「新しいプロジェクト」リンクを押下します。

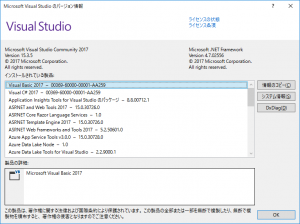
2. 「visualStudioインストーラ開く」リンクを押下します。

3. 赤枠にチェックがない場合は、チェックし、「変更」(環境によりボタン名が違うかもしれません)ボタンを押下します。

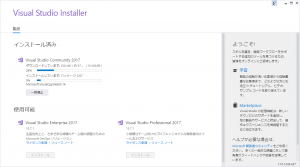
5. インストールが完了したら、「新しいプロジェクト」リンクを押下します。
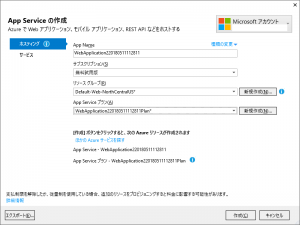
7. App Serviceの作成画面が表示されるので、サブスクリプション、リソースグループ、App Serviceプランを選択し、「OK」ボタンを押下します。
リソースグループは適当に入力しています。

8. プロジェクトが作成されます。
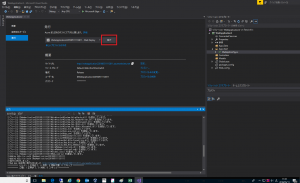
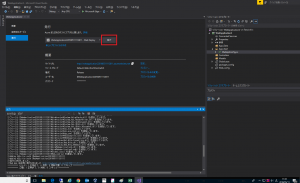
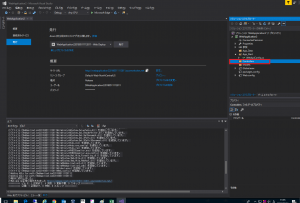
Azuleに現在のプロジェクト内容でデプロイ(発行)します。
※プロジェクトを右クリックし、プロパティから発行を選択します。

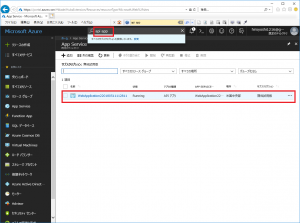
Azuleに接続すると、VisualStudioから発行したWEB APIが自動生成されています。
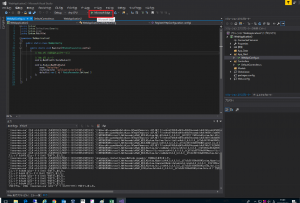
9. 次にコントローラを作成し、APIのトリガーとビジネスロジックを作成します。
コントローラを右クリックして、「追加」を押下します。

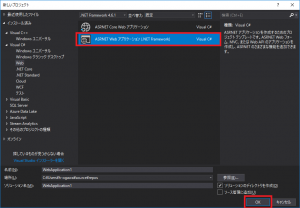
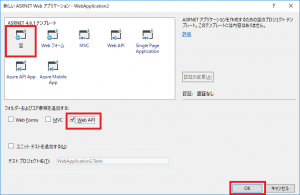
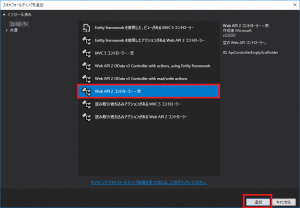
10. 赤枠を選択し、「OK」ボタンを押下します。
コントローラ名を適当な名前で入力します。
自動生成したコントローラにHello worldを返すようコードを追加します。

public class DefaultController : ApiController
{
// /api/HelloWorld
public string Get([FromUri]MyParemeter parameter)
{
String ret = "val1:" + parameter.val1 + "aaa"+ "," + "val2:" + parameter.val2 + "bbb";
return ret;
}
}
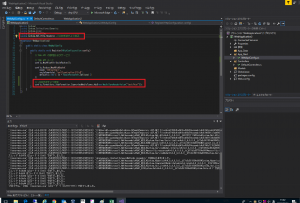
11. ローカル環境で動作確認
赤枠を押下し、ローカル環境でデプロイします。
この時、ブラウザはCrome等選択できます。

URLにアクセスします。
Defaultはコントローラ作成時に任意入力で、Contollerを除いた文字列です。
http://localhost:55602/api/Default
上記ではローカルに接続していますが、発行すればAzuleにアクセスした実行確認ができます。
12. ブラウザからアクセスし、Getするサンプルを作成します。
以下のサンプルはブラウザからパラメータを2つうけとり、コントローラで文字列を付加し、クライアントに返しています。
■サーバ側の修正
DefaultController.csを修正します。

namespace WebApplication2.Controllers
{
public class MyParemeter
{
public string val1 { get; set; }
public string val2 { get; set; }
}
public class DefaultController : ApiController
{
// /api/HelloWorld
public string Get([FromUri]MyParemeter parameter)
{
String ret = "val1:" + parameter.val1 + "aaa"+ "," + "val2:" + parameter.val2 + "bbb";
return ret;
}
}
}
WebApiConfig.csをjsonを返すよう修正します。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using System.Net.Http.Headers; //JSONを返すよう修正
namespace WebApplication2
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API の設定およびサービス
// Web API ルート
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// JSONを返すよう修正
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
}
}
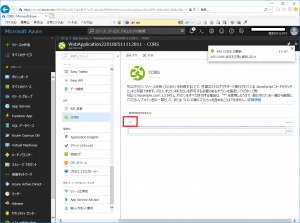
セキュリティーの変更
どのブラウザからもアクセスできるようサーバの設定変更をします。

■クライアント側の設定
以下のコードを適当な名前「test.html」でファイルに保存して、ブラウザで開いてください。
「$.getJSON」にURLを指定する必要があり、各自の環境に合わせて変更して下さい。
<meta charset="UTF-8" />
AZURE API APP 連携サンプル</pre>
<form>
<div><label for="keyword">キーワード:</label>
<input id="val1" type="text" size="10" />
<input id="val2" type="text" size="10" />
<input id="search" type="button" value="取得" /></div>
<div><label for="address">結果:</label>
<input id="result" type="text" size="35" /></div>
</form>
<pre><script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script><script type="text/javascript">// <![CDATA[
// [検索]ボタンクリックでサーバから値を取得 $('#search').click(function() { $.getJSON('http://webapplication220180511112811.azurewebsites.net/api/Default', { val1: $('#val1').val(), val2: $('#val2).val() } ) .done(function() { console.log( "second success" ); }) .fail(function() { console.log( "error" ); }) // 結果を取得したら… .always(function(data) { // 中身が空でなければ、その値を結果欄に反映 if (data) { var result = data; $('#result').val(result); // 中身が空の場合は、エラーメッセージを反映 } else { $('#result').val('値の取得に失敗しました。'); } }); });
// ]]></script>
InternetExplorerの過去バージョンについて
CentOS7にSVNのセットアップ
htmlのキャッシュ
powershell CSV読み込みとGritVeiw
VBScript 入門 Select
Oracle datafileがRECOVERになった時の対処法
VBScript 入門 繰り返し For その3
今回はVBScriptで「For Each Next」を使用する方法をご紹介します。
文法
For Each val In Array
処理
Next
Array…配列
val…配列の各要素
サンプル
配列を定義し、各要素をMsgBoxで出力する例。
Dim arr
arr = Array(10,20,30)
For Each val In arr
MsgBox val
Next