WordPressで任意の場所に広告を差し込むことが可能なQuick Adsenseの紹介です。
アフィリエイトをしているとmoreタグ下や記事最後尾に広告を配置するとクリック率が
高まりますので、有効な箇所へ配置したいと考えるでしょう。
1つ1つの記事に広告のタグを打ち込むのは現実的ではないので、自動で配置できるプラグインが
有効です。
Quick Adsenseはそんな要望に応えるプラグインです。
名前からして、Adsenseのみと思われがちですが、そうではなく、いろいろなアフィリエイトを
活用することができます。
私が確認したのはアマゾン、A8で生成したアフィリエイトは自動配置できることを確認しました。
設定例を下記に記します。
この例はmoreタグ下とページ最後尾にアフィリエイトを自動で配置する内容です。
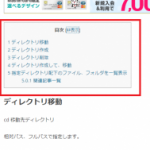
まず設定からQuick Adsenseを選択します。
次に「End of Post」、「」にチェックし、同項目でAd3、Ad4します。
当方はAd3、Ad4をわけあって使用していますが、Ad1、Ad2から使用頂ければよいと思います。
Adについてはキャプチャー2つ目を参照してください。
投稿、固定ページにもチェックします。
ここまででチェックは合計4箇所です。選択2箇所です。
・キャプチャー1

実際のアフィリエイトのコードは下記のようにセットします。
補足1
moreタグ
記事を一覧表示すると、全文ではなく見出しのみ表示されているブログが多いと思います。
続きを読む等で詳細ページへ遷移させる。
この見出しの位置を決めるのがmoreタグです。
アフィリエイトを配置する位置の有効性紹介するブログで、記事直下ではなくmoreタグ下が有効と紹介するところが多いです。
当サイトもmoreタグ下に広告が表示されるようにしています。
補足2
アドセンスの広告をセットするときに日本語が混じると、文字化けします。
Quick Adsenseのバグで日本語が含まれると、文字化けが増殖し、ブログの表示には影響がないですが、設定画面を表示するときに
待ち時間が長くなる可能性があります。
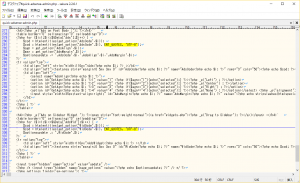
quick-adsense-admin.phpを編集すると、日本語対応できるそうです。
$cod = htmlentities(get_option(‘AdsCode’.$i));
上記コードの下に
$cod = htmlentities(get_option(‘AdsCode’.$i), ENT_QUOTES, ‘UTF-8′);
$cod = htmlentities(get_option(‘WidCode’.$i));
上記コードの下に
$cod = htmlentities(get_option(‘WidCode’.$i), ENT_QUOTES, ‘UTF-8′);
ブログを始めようと思われている方で、ITの知識がある方むけ、GMOのVPSがおすすめ。
はじめは最初プランで申込、サイトが大きくなったときに拡張できます。
1GBのプランで始めるのをおすすめします。
root権限もあるので、wordpressだけでなく、WEBサイトの開発もできます。
![]()
初心者向け ワードプレスのインストールもボタン一つで簡単にできます。
まずは気軽に始めたいと思われる方にお勧め!
![]()